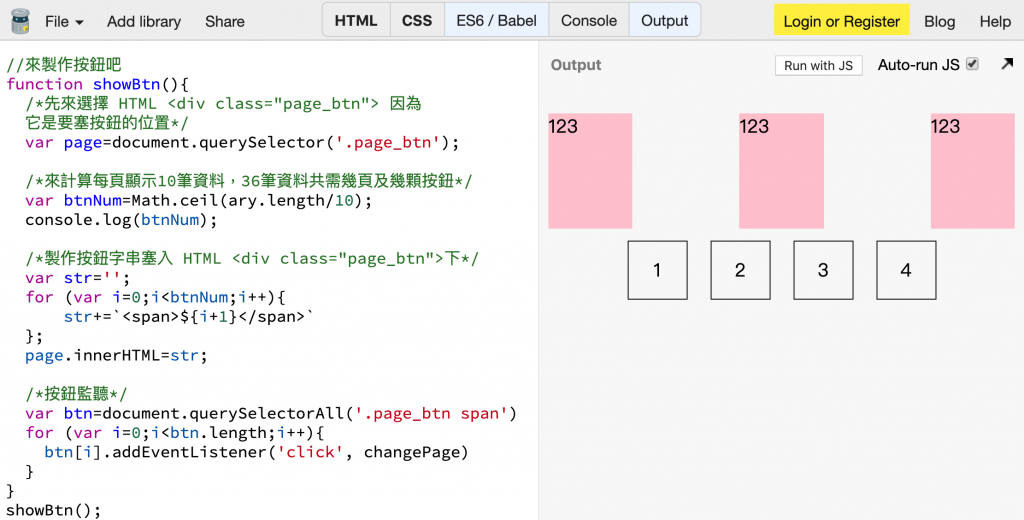
昨天做完了 btn,今天要做 btn 選取之後跳頁的最重點,步驟就是針對昨天我們所做出來的每顆按鈕做監聽,當它有 click 這個動作時,我們會執行 function,這個 function 做什麼事呢~就是將我們的內容塞到字串裡,字串在去塞上 HTML 裡囉:
showBtn function 下,首先使用 querySelectorAll 選出下面所有的 btn,querySelectorAll 可重覆選取多個元素,然後用陣列回傳你選取的元素: var btn=document.querySelectorAll('.page_btn span')
changePage這個 function: for (var i=0;i<btn.length;i++){
btn[i].addEventListener('click', changePage)
}

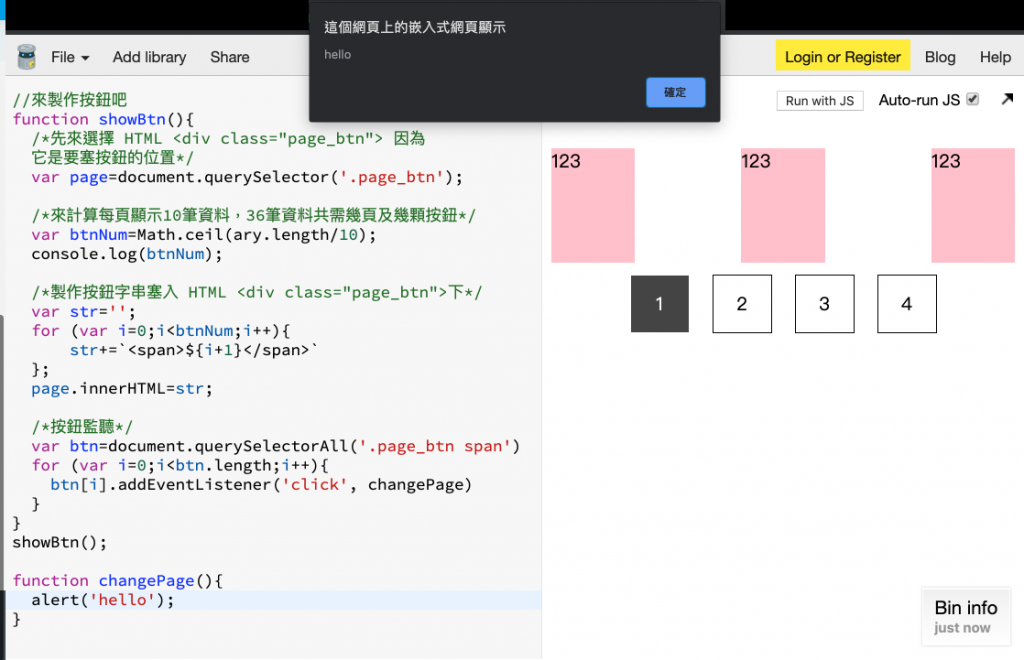
function changePage(){
alert('hello')
}

changePage 這個 function 讓它可以隨著「頁數 = 它的參數」變動後,切換到不同筆資料。